In this article we describe three ways to create a simple 'Coming Soon' page for your website.
Using Code Editor
Using HTML Editor
Using Site Publisher
Using Code Editor
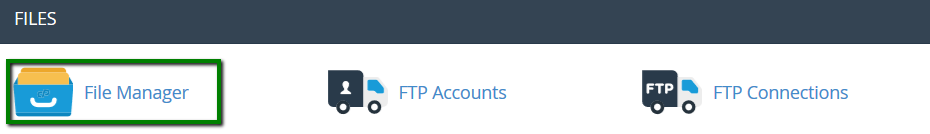
1. Log into cPanel and navigate to File Manager menu in Files section: 
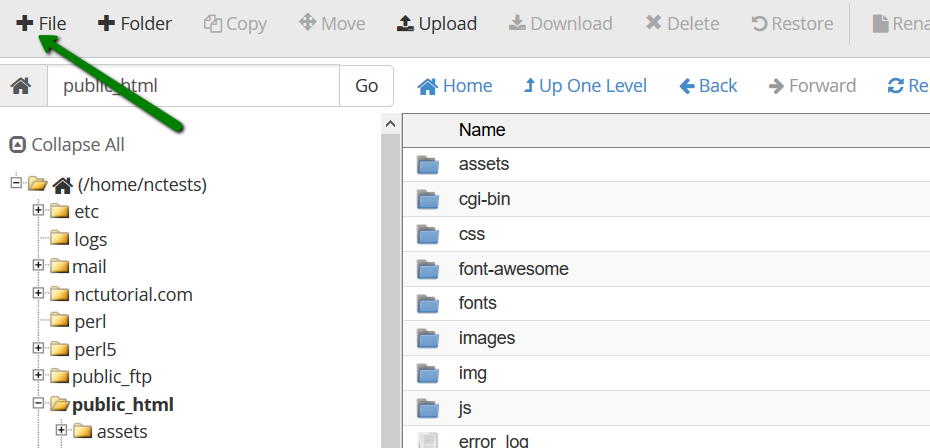
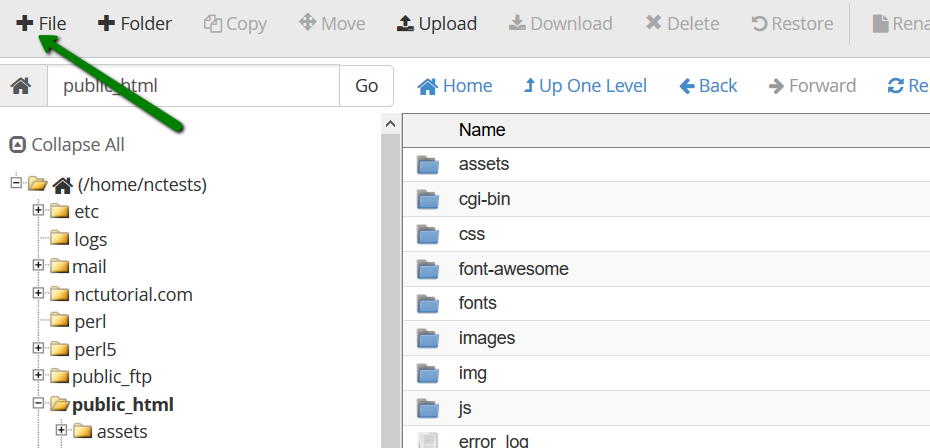
2. Navigate to the root folder of your domain (by default, it is public_html for the main domain and addondomain.tld for the addon domains). Click the + File button to create a new file: 
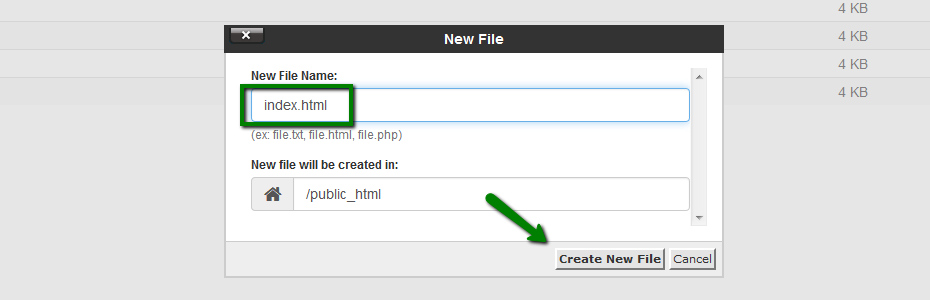
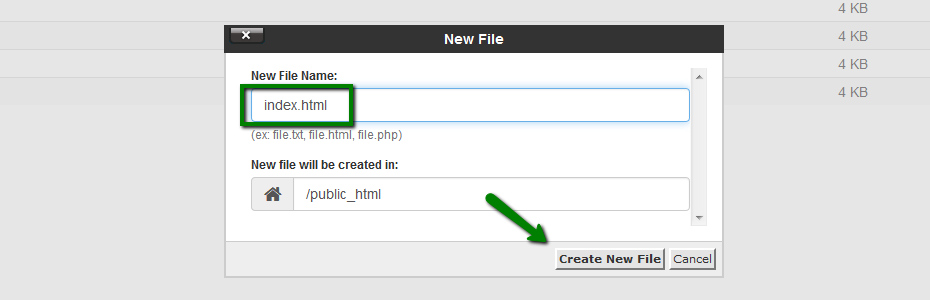
3. Type index.html in the New File Name field and click the Create new file button: 
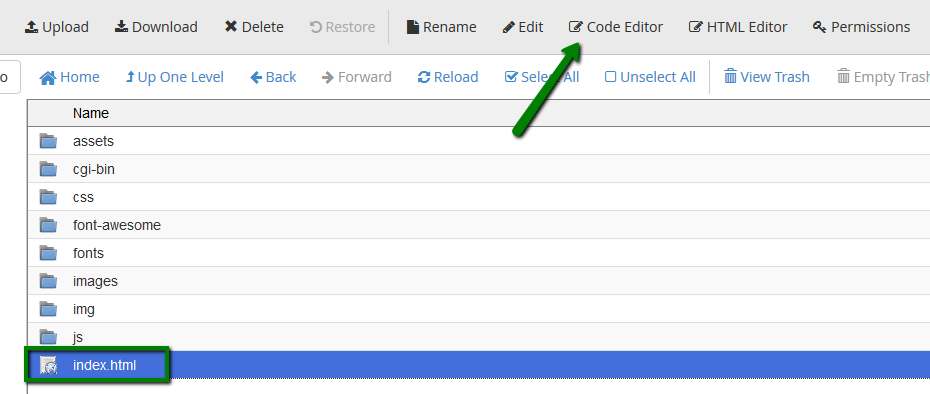
4. Select the newly created index.html file and click Code Editor: 
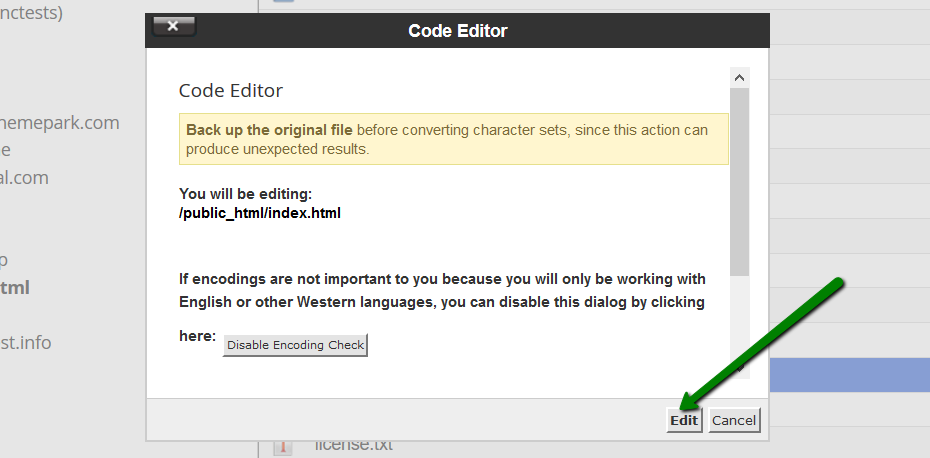
5. Click Edit: 
6. Copy and paste one of the following codes:
a.
<html> <body> Coming Soon! </body></html>
b.
<!DOCTYPE> <html> <head> <title>Under Construction</title> </head> <bodyd> <p>This page is under construction. Please come back soon!</p> </body> </html>
c.
<!doctype html> <title>Site Maintenance</title> <style> body { text-align: center; padding: 150px; } h1 { font-size: 50px; } body { font: 20px Helvetica, sans-serif; color: #333; } article { display: block; text-align: left; width: 650px; margin: 0 auto; } a { color: #dc8100; text-decoration: none; } a:hover { color: #333; text-decoration: none; } </style> <article> <h1>We'll be back soon!</h1> <div> <p>Sorry for the inconvenience but we're performing some maintenance at the moment. If you need to you can always <a href="mailto:#">contact us</a>, otherwise we'll be back online shortly!</p> <p> - The Team</p> </div> </article>6. Click Save Changes.
Using HTML Editor
1. Log into cPanel and navigate to the File Manager menu in Files section:

2. Navigate to the root folder of your domain (by default, it is public_html for the main domain and addondomain.tld for the addon domains). Click the + File button to create a new file:

3. Type index.html in the New File Name field and click Create new file button:

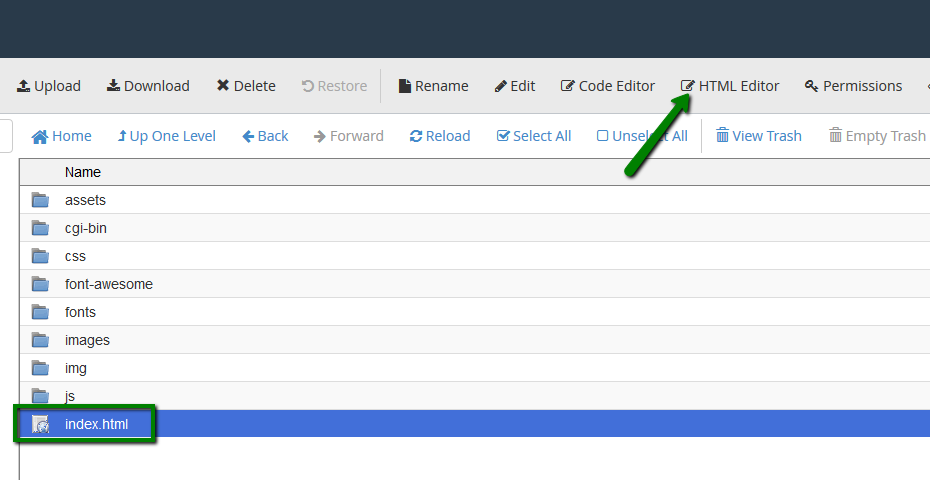
4. Select the newly created index.html file and click HTML Editor:

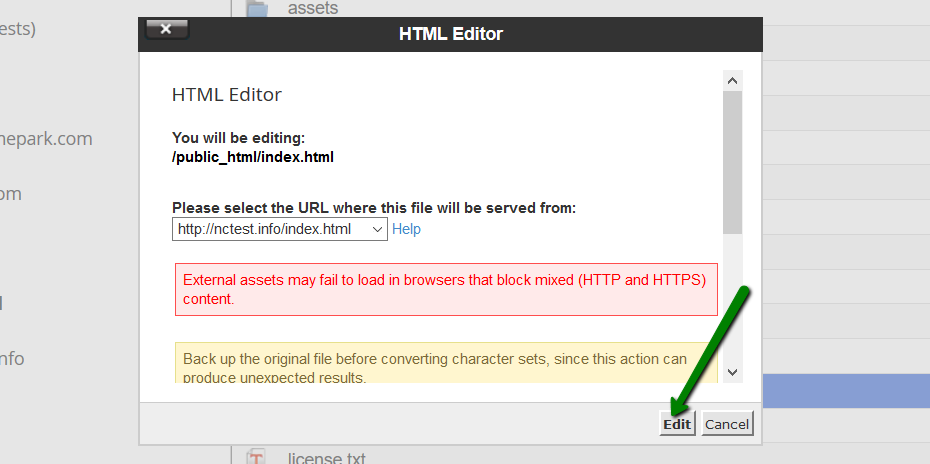
5. Click Edit:

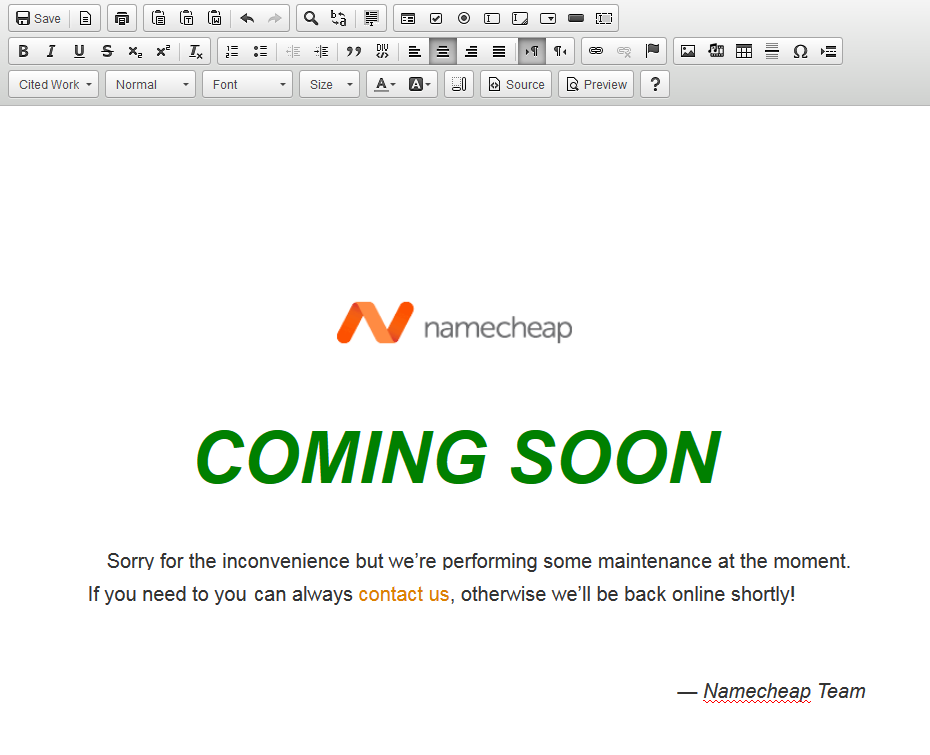
6. You can use the following HTML Editor tools to edit the page:
- Use templates
- Add form, checkbox, radio button, text field, button etc
- Format text, change styles, fonts, highlight text and change its color
- Insert number and bullet lists
- Add quotes
- Insert images
- Add hyperlinks
Here’s an example of the simple page created using HTML Editor:

Using Site Publisher
Site Publisher menu in cPanel allows to create a simple one-page website for your business or to set a maintenance page while working on a bigger project. For detailed instructions on how to use it, refer to this article.
That's it!
Need any help? Contact our HelpDesk